I have been working with Jekyll to update content on my site for a little bit more than a month. By now the overall design is set, so the only update right now is pretty much limited to new blog posts. Might be a new page in the near future, but that would trigger a very similar change list.
My current choice of FTP client does not offer a feature to identify the list of files which changed and I just simply don’t want to copy the entire site content to the server every time I create a blog post, I wanted to summarize the list of files, which are changing every time we create a new blog post with Jekyll.
Though the list of files might differ based on the overall design of the page, so for this post I used the template of my site as a reference.

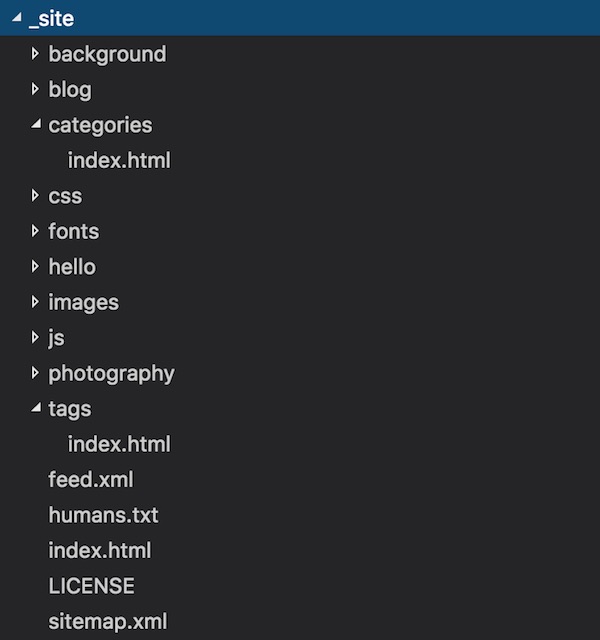
Since the site is a structure of static webpages, once we make a change and run the jekyll build command in our terminal, we will get a new set of files in our _site folder.
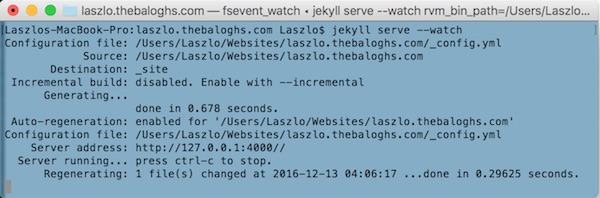
Jekyll has a nice feature: launch your local webserver with the --watch option as jekyll serve --watch and it is automatically serve the updated content for your whenever you visit your site through localhost:4000. For our blog post update it will also allow us to check in our browser how the new blog post will look like, without messing with the content on the server.

Once we are happy with the blog post and it is ready to be published for the world to see, all updated content will be waiting in the _site folder. For an average blog post (like the one you are reading right now) here is what is involved from a content point of view:
- Written in
markdown - It has categories assigned
- It has tags added
- It includes a few images for illustration purposes
Based on this list of post content details, here is an overview of files and their location which will be updated by Jekyll.
| Folder name | Content description |
|---|---|
| / | index.html is the site's Home page. I have a link on it taking visitors to excerpt of blog posts, so this is definitely going to be updated. |
| / | feed.xml is updated to reflect the latest post. Tools which collect updates from sites (such as RSS feed readers, automated newsletter delivery services, etc.) rely on the content of this file. |
| / | sitemap.xml is updated to reflect the latest file structure of the site.post. Online tools, such as Google's search engine utilize this file to properly index the content of a site. |
| /blog | New HTML file that is the new blog post |
| /categories | index.html updated with the latest blog post added to the selected category/categories |
| /images/posts | My choice to collect all images which I used in any blog post. This can be whatever folder your hear desire... |
| /tags | index.html updated with the latest blog post added to the selected tag(s) |
This list will definitely grow in case you add custom JS, CSS, update already existing blog posts, pages. For now, happy blogging and let me know how your site updates are going. :-)
